welcome to careerviet
Thông Báo Việc Làm
Chào mừng bạn đến CareerViet.vn
Tạo thông báo việc làm để xem việc làm phù hợp với bạn, nhà tuyển dụng đã xem hồ sơ của bạn và cập nhật nhiều hơn nữa ...

welcome to careerviet
Lượt xem: 26,033
Nếu bạn đang tìm hiểu về các phần mềm lập trình hỗ trợ thiết kế website và các ứng dụng công nghệ thì chắc chắn không còn xa lạ với công cụ thiết kế UI/UX. Công cụ hỗ trợ thiết kế UI/UX phổ biến và được ưa chuộng nhất hiện nay chính là Figma. Vậy chính xác Figma là gì? Figma xuất hiện khi nào? Ưu điểm nào của Figma là gì mà được dân lập trình ưa chuộng? Vị trí công việc Figma làm gì? Để hiểu rõ hơn về Figma, cũng như cách sử dụng phần mềm này hãy cùng trang tìm việc làm CareerViet tìm hiểu chi tiết ngay dưới đây.

Giới thiệu về Figma (Nguồn: Internet)
Figma là một ứng dụng gồm nhiều công cụ thiết kế đồ họa mạnh mẽ chạy trên nền tảng website, dùng để thiết kế UI và dựng prototypes. Ứng dụng này cũng có thể dùng để tạo các bài đăng trên mạng xã hội cùng với nhiều dự án thiết kế khác. Figma cung cấp tài nguyên cho các khâu của quá trình thiết kế.
Điểm đặc biệt ở Figma là các công cụ được cung cấp miễn phí hoàn toàn và được lưu trữ thông qua hệ thống lưu trữ đám mây. Figma được xem là phiên bản Google Docs dành cho dân thiết kế, cho phép nhiều người cộng tác trực tuyến trong một file. Các lập trình viên có thể cùng chỉnh sửa, thảo luận, theo dõi bản thiết kế ở cùng một thời gian, ở các phía máy chủ khác nhau.
Nhờ công dụng mang tính linh hoạt này mà Figma là một công cụ thiết kế được nhiều Designer website ưa chuộng cho các dự án nhóm hay làm việc từ xa.
Xem thêm:

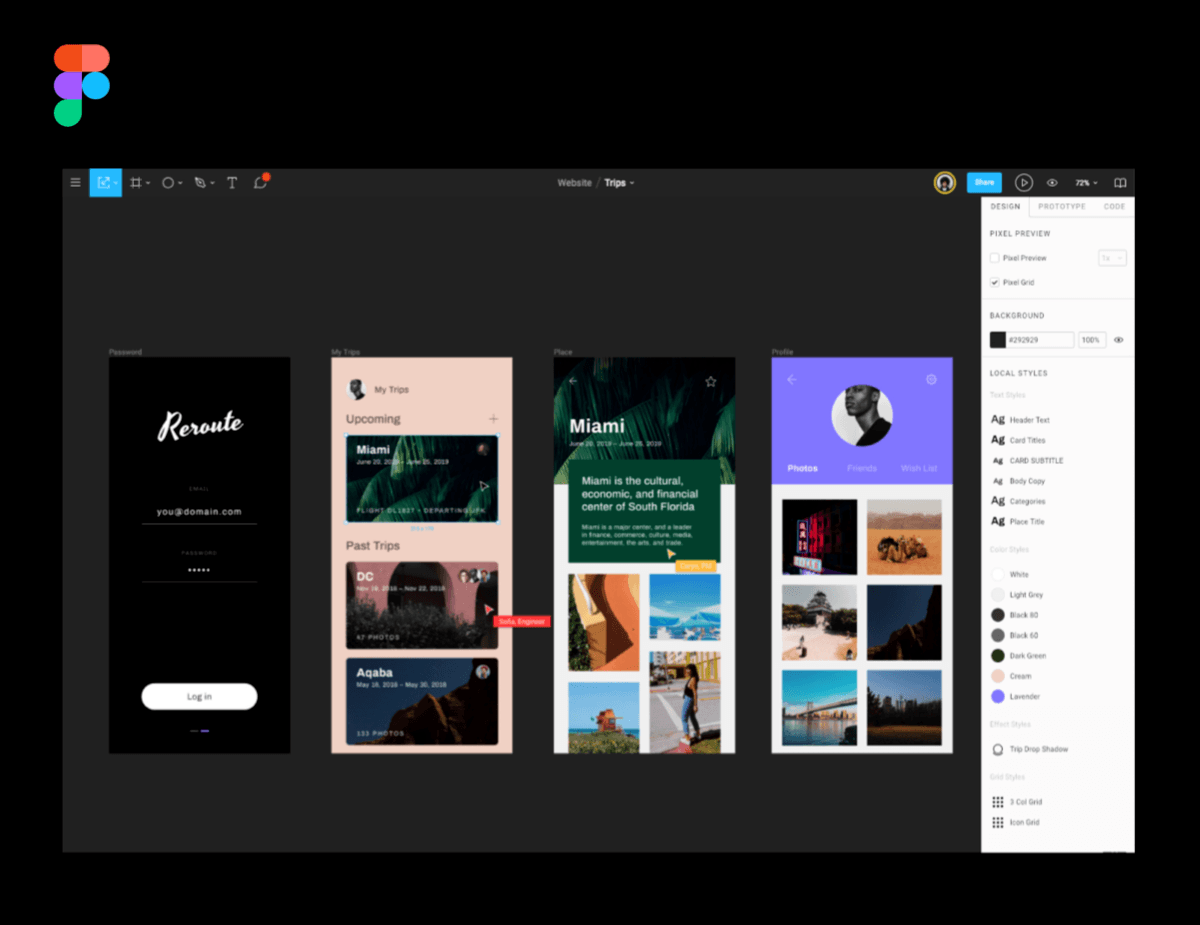
Giao diện Figma (Nguồn: Internet)
Bản thử nghiệm Figma lần đầu được ra mắt năm 2015, phiên bản Figma chính thức sử dụng vào tháng 09 năm 2016 và tạo được vị thế riêng cho mình trong cộng đồng designer chuyên nghiệp.
Tháng 10 năm 2019 Figma Community ra đời. Tại đây, các nhà thiết kế web có thể xuất bản tác phẩm của mình đến với người xem và có thể phối lại nếu có nhu cầu.
Tháng 04 năm 2021, Figma đã phát triển thêm một công cụ là FigJam, cho phép người dùng sử dụng các công cụ ghi chú, vẽ và chèn thêm các biểu tượng cảm xúc vào các dự án cộng tác. Figma có các tính năng tương tự như Sketch nhưng hỗ trợ khả năng làm việc nhóm tốt hơn.

Figma chính thức ra mắt năm 2016 (Nguồn: Internet)
Ngoài tính năng cung cấp bộ công cụ miễn phí, Figma còn có những ưu điểm nổi bật sau:
Mỗi người dùng có thể truy cập vào dự án chung trong cùng một thời gian, được thể hiện bằng ảnh avatar trên thanh công cụ. Mọi người có thể biết được các thành viên đang làm gì, đang ở vị trí nào trên trang bằng cách click vào ảnh avatar. Với tính năng này, Figma sẽ giúp các nhóm làm việc từ xa trở nên dễ dàng hơn. Các thành viên có thể theo dõi thao tác của người hướng dẫn, giúp kiểm tra tiến độ công việc và thực hiện điều chỉnh kịp thời nếu có sai sót xảy ra theo thời gian thực.
Figma còn có tiện ích là sẽ gửi thông báo khi file có thay đổi để tất cả các thành viên có thể cập nhật được thông tin mới nhất.
Là phần mềm dựa trên nền tảng website nên Figma có khả năng tương thích với nhiều hệ điều hành như Windows, Linux, macOS,… Vì thế, đây là một trong những công cụ thiết kế giúp designer có thể truy cập và thao tác dễ dàng.
Figma còn có thêm phiên bản ứng dụng dùng trên điện thoại để người dùng có thể dễ dàng thao tác bất cứ nơi đâu.
Kho plugin cực kỳ đa dạng và hữu ích giúp người dùng có thể khắc phục được những lỗi nhỏ và làm tăng hiệu suất làm việc. Kho plugin tương đối ít lỗi và việc quản lý màu sắc, nội dung, hình ảnh vô cùng dễ dàng.
Figma cũng tích hợp tính năng quản lý nhiều artboard cùng một lúc. Tính năng này giúp các designer có thể sáng tạo nhiều layout có các kích thước khác nhau trên cùng một sản phẩm mà không cần phải tạo thêm một tệp mới.
Figma thiết kế hình ảnh dưới dạng vector vì thế chất lượng hình ảnh tốt, không bị giảm khi thay đổi kích thước ảnh. Hình ảnh xuất ra được lưu trữ dưới các định dạng khác nhau như: PNG, SVG, JPG hay là PDF nhưng chất lượng hình ảnh vẫn cực sắc nét.
Toàn bộ các thiết kế được lưu trữ trên hệ thống đám mây điện tử để lưu trữ và dễ dàng chỉnh sửa dữ liệu. Trường hợp các thiết kế đang thực hiện nhưng bị ngắt kết nối, hoặc thiết bị lỗi thì các thông tin thiết kế sẽ được lưu trữ trên hệ thống điện toán đám mây. Các dữ liệu trên Figma sẽ lấy lại được với một vài thao tác đơn giản. Bạn không cần quá lo lắng khi ổ cứng đầy dung lượng hay quên sao lưu thì Figma sẽ tự động thực hiện sao lưu giúp bạn. Người dùng cũng có thể chia thành các mục lưu trữ để dễ dàng quản lý và tránh những rủi ro không mong muốn xảy ra.
Xem thêm:

Figma có nhiều ưu điểm (Nguồn: Internet)
Figma được biết đến là một công cụ đa năng, phục vụ nhu cầu thiết kế các sản phẩm digital, thiết kế UX/UI. Figma có các ứng dụng phổ biến sau:

Ứng dụng Figma để thiết kế bài đăng mạng xã hội (Nguồn: internet)
Với các ưu điểm như trên, Figma là một phần mềm hoàn hảo cho các Designer. Với các công cụ hỗ trợ, các tính năng mạnh mẽ giúp Designer thiết kế và quản lý dự án hiệu quả. Điều đặc biệt là Figma có phiên bản hoàn toàn miễn phí cho tất cả người dùng chỉ qua vài thao tác đăng ký thông tin.

Figma dành cho Designer (Ngồn: internet)
Dưới đây là bảng so sánh công cụ Figma với Sketch và Adobe XD. Người dùng có thể nắm được các điểm mạnh của Figma so với các công cụ khác từ đó đưa ra lựa chọn cho riêng mình.
|
|
Figma |
Sketch |
Adobe XD |
|
Nền tảng hoạt động |
Trên trình duyệt web |
Hoạt động trên phần mềm Desktop |
Hoạt động trên phần mềm Desktop hoặc ứng dụng trên điện thoại |
|
Hệ điều hành |
Windows, Linux, MacOS |
MacOS |
Windows, MacOS, Android, iOS |
|
Tính năng tương tác trong thời gian thực |
Với tất cả người dùng |
Cho người đăng ký và phiên bản Sketch 71 trở lên |
Tính năng Coediting cho dự án được đồng bộ trên cloud |
|
Làm việc offline |
Không thể |
Có thể |
Có thể |
|
Tạo Prototype |
Có thể |
Mức cơ bản |
Tốt nhất |
|
Giá thành |
Miễn phí với gói Starter |
Tốn phí |
Miễn phí người dùng cá nhân nhưng tốn phí với người dùng theo nhóm |
|
Ưu điểm |
Tương tác tốt Tự động lưu trữ Artboard linh hoạt vì có thể liên kết |
Công cụ lâu năm, thiết kế ổn định Cập nhật thường xuyên Kho plugin lớn |
Quen thuộc với người dùng Adobe, có thể dùng chung kho dữ liệu Creative Cloud |
|
Nhược điểm |
Không làm offline. Chạy trên hệ thống có RAM 4GB trở lên |
Chỉ sử dụng trên macOS . Tốn phí cao Chức năng Prototyping đơn giản |
Chi phí cao khi sử dụng gói chuyên nghiệp |

So sánh Figma với phần mềm khác (Nguồn: Internet)
Cách dùng Figma như thế nào sau khi đã nắm được các ưu điểm của phần mềm này? Để sử dụng Figma, bạn có thể tải xuống máy hoặc có thể sử dụng trực tiếp trên trình duyệt. Cách dùng nào cũng đảm bảo sự tương đồng về chức năng và cách sử dụng.
Sau đây là các bước đăng ký Figma:
Bước 1: Truy cập website: www.figma.com và thực hiện đăng ký tài khoản theo hướng dẫn. Khi nhập hoàn tất các thông tin bạn sẽ nhận được yêu cầu kích hoạt tài khoản. Phần mềm sẽ gửi mã kích hoạt về hộp thư điện tử mà bạn đã đăng ký trước đó.
Bước 2: Sau khi hoàn thành đăng ký tài khoản, giao diện Figma sẽ hiện lên box và yêu cầu bạn điền tên nhóm. Bước này bạn có thể điền nhóm nếu bạn đã có thông tin nhóm, nếu chưa có nhóm bạn có thể click “Do this later” để bỏ qua bước này.
Bước 3: Bước này bạn cần lựa chọn gói tài khoản phù hợp với nhu cầu thiết kế của mình. Hiện có hai gói là Starter và Professional. Gói Starter tích hợp đầy đủ những chức năng cơ bản cần có của các thiết kế và gói này hoàn toàn miễn phí. Gói chuyên nghiệp Professional có thêm các chức năng thiết kế chuyên nghiệp và gói này cần phải thanh toán phí sử dụng.
Bước 4: Sau khi hoàn tất các bước như trên, bạn cần đăng nhập lại tài khoản vừa đăng ký. Phần mềm Figma sẽ chuyển hướng đến màn hình quản lý các Project sau bước đăng nhập thành công. Cột bên phải là thanh menu, bên trái là các project đã thực hiện. Bạn hoàn toàn có thể tạo mới project bằng cách click vào icon dấu cộng trên giao diện. Màn hình project bao gồm:
Bước 5: Bạn có thể bắt đầu thiết kế Figma ở bước này. Bạn có thể lựa chọn chế độ làm việc một mình với Design with Figma hoặc làm việc với nhóm ở chế độ Whiteboard with Figma.
Figma là phần mềm đáp ứng tốt các nhu cầu thiết kế cơ bản và chuyên nghiệp mà bạn hoàn toàn có thể sử dụng tùy vào mục đích thiết kế của mình.

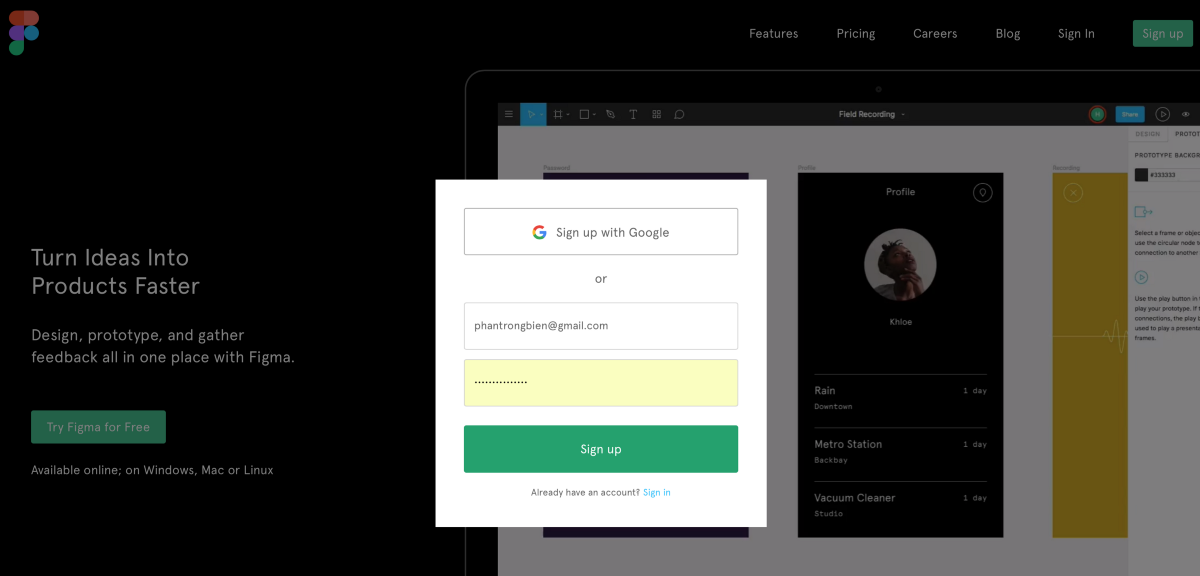
Tạo account để sử dụng Figma (Nguồn: Internet)
Cách sử dụng Figma như thế nào? CareerViet xin chia sẻ hướng dẫn sử dụng Figma cơ bản dành cho developer như sau đây:
Xem tab kiểm tra
Inspect-Tab kiểm tra trên Figma cho phép developer xem được thuộc tính về kích thước, màu sắc, khoảng cách, font,… của các element. Các developer có thể xuất sang dạng file PNG, SVG, hoặc dưới dạng code bằng CSS, Swift, XML.
Figma có thể dùng plugin Zeplin sẵn có nếu muốn làm nhiều hơn việc đo lường và hiển thị CSS đơn giản.
Chọn element
Nhấp vào các element để xem chi tiết các thông số và đo lường là một thao tác quan trọng cho developer. Các mẫu thiết kế gồm nhiều layer, vì thế:
Export Assets
Developer có thể export CSS trực tiếp từ file thiết kế và tương thích với hệ điều hành IOS và Android. Có hai cách để xuất ra các asset mong muốn:
Kiểm tra khoảng cách và kích thước
Bạn có thể xem được biểu thị thông số trực quan khoảng cách của các element đó với các đối tượng xung quanh bằng cách:
Tìm các component chính
Để định vị thành phần chính (Component) trên bất kỳ màn hình nào, nhấp chuột phải vào component đó và chọn Main Component, chọn Go to main component.
Tìm kiếm các layer
Để tìm kiếm các layer một cách dễ dàng bạn có thể sử dụng Plugin Find / Focus trong Figma. Bằng cách nhập từ khóa tìm kiếm, Plugin này sẽ giúp chọn lọc các layer có chứa từ khóa tương ứng. Việc tìm kiếm này giúp Developer có thể kiểm soát một tệp lớn với nhiều khung trang.
Xem mô phỏng thiết kế
Để xem các mô phỏng cách người dùng tương tác với các thiết kế thông qua Prototypes và Figma sẽ hiển thị những frame có kết nối prototypes.
Các Developer còn có thể dùng tính năng Live device preview để xem mô phỏng thiết kế trên điện thoại di động. Tính năng này còng có thể chỉnh sửa kích thước khung hình để xem độ tương thích của thiết kế trên các định dạng thiết bị khác nhau.

Ứng dụng Figma cho Developer (Nguồn: Internet)
CareerViet hy vọng qua bài viết này đã giúp bạn hiểu Figma là gì và biết cách sử dụng phần mềm Figma cơ bản nhất. Với các ưu điểm nổi bật như trên, hy vọng Figma sẽ là phần mềm hỗ trợ đắc lực cho công việc designer của bạn.
Nếu bạn đang tìm hiểu hay có nhu cầu tìm việc làm liên quan đến thiết kế giao diện thì hãy truy cập ngay VieclamIT.vn để tìm kiếm các cơ hội việc làm chuyên nghiệp cho dân công nghệ nhé. Ngoài ra các bạn còn có thể tìm kiếm việc làm phù hợp với nhu cầu và năng lực của mình tại CareerViet.vn.
Mặc dù đã biết việc làm thiết kế web luôn có mức lương hấp dẫn nhưng cũng đừng quên tham khảo mức lương tại VietnamSalary.vn để cập nhật mức lương mới nhất cho công việc của mình. Việc nắm được mức lương hiện hành tạo thuận lợi để các bạn dễ dàng thương lương với các nhà tuyển dụng.
Không riêng gì phần mềm Figma, các phần mềm khác thường xuyên được cải tiến và cập nhật, do đó bạn hãy theo dõi CareerViet thường xuyên để không bỏ lỡ những phiên bản update mới nhất nhé.
Nguồn: CareerViet
Lương : 8 Tr - 12 Tr VND
Đồng Nai | Bình Dương | Hồ Chí Minh
Vui lòng đăng nhập để thực hiện chức năng này